Infographics have become an indispensable tool in the realm of visual communication, and process infographics, in particular, serve as dynamic aids in presenting information in a step-by-step manner. Crafting an effective process infographic templates involves thoughtful consideration of layout, design elements, and user experience. Let’s delve into some layout ideas for process infographic templates that can elevate your content.
However, elevate your content creation game and streamline your design process with our user-friendly infographic templates. Whether you’re a seasoned designer or just starting, these templates provide a solid foundation for creating engaging and professional graphics. Embrace the power of visual communication and make your information stand out with our versatile infographic templates.
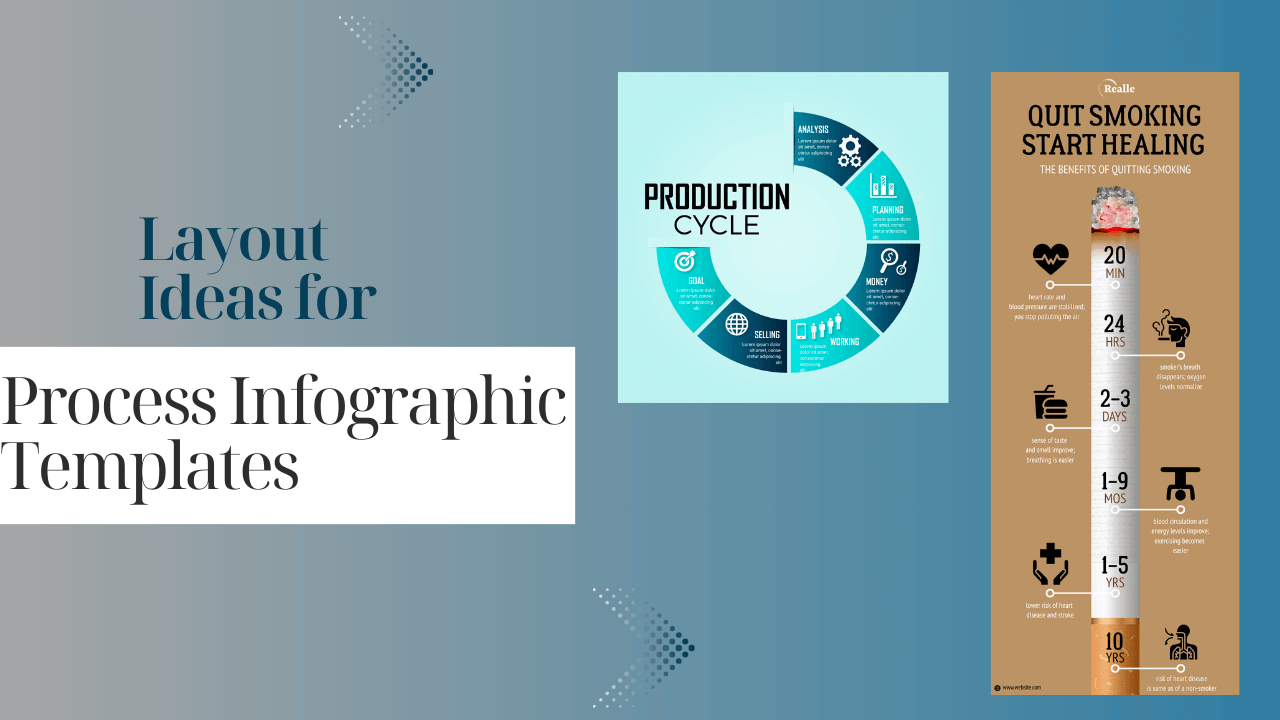
Layout Ideas for Process Infographic Templates
1. Key Elements of a Process Infographic
When creating a process infographic, start by understanding the fundamental elements that make it effective. Icons, color schemes, and text placement play crucial roles in guiding the viewer through the information.
2. Choosing the Right Template
Templates serve as a foundation for your infographic. Explore the variety available and choose one that complements the content type. Matching the template to the subject matter enhances the overall visual appeal.
3. Simplicity in Design
Less is often more. A clean and uncluttered layout ensures that the viewer can easily comprehend the information presented. Embrace a minimalistic approach for clarity and impact.
4. Hierarchy and Emphasis
Utilize size and color to establish a hierarchy within your infographic. Emphasize key points in the process to guide the viewer’s attention effectively.
5. Consistency Across Frames
Maintain a consistent design across all frames of your infographic. This creates a cohesive visual narrative, making it easier for the viewer to follow the flow of information.
6. Utilizing White Space
Strategic use of white space is crucial in achieving visual balance. It enhances focus on key information and prevents the infographic from feeling overwhelming.
7. Incorporating Visual Storytelling
Transform your process infographic into a story. Create a narrative flow that engages the viewer, making the information more memorable and impactful.
8. Responsive Design for Infographics
In an era of diverse devices, ensure your infographic is responsive. Optimize the layout for both desktop and mobile screens, maintaining clarity and readability.
9. Customizing Icons and Symbols
Add a personal touch to standard icons by customizing them. Choose symbols that resonate with your audience, enhancing the relatability of the information.
10. Color Psychology in Infographics
Colors evoke emotions and convey messages. Understand the psychology behind colors and select a palette that aligns with the content and desired emotional response.
11. Typography Matters
Carefully select fonts for your infographic to ensure readability. Balance font styles for a visually appealing design that complements the overall layout.
12. Testing and Iteration
Seek feedback on your infographic’s layout and iterate based on the responses. Continuous testing ensures that your design is optimized for visual impact.
13. Infographics for Various Industries
Tailor your infographic layout to suit specific industries. Explore examples of effective process infographics in different fields to gain inspiration for your own projects.
14. Sequential Flow with Arrows
Arrange your steps in a sequential order with arrows connecting each step. This visual cue reinforces the progression of the process, guiding the viewer from one step to the next.
15. Interactive Elements
Consider adding interactive elements, such as clickable buttons or hover-over details, to provide additional information or insights. This can enhance user engagement and create a more dynamic infographic experience.
16. Timeline Format
Present your process as a timeline, especially useful for conveying historical or chronological information. Use a horizontal or vertical timeline format with labeled milestones to show the evolution of the process.
17. Circular Process Layout
Arrange the steps in a circular fashion, creating a visually interesting layout. This can be effective in emphasizing that the process is cyclical or iterative. Each section of the circle represents a distinct step.
18. Layered Design
Divide your infographic into layers, with each layer representing a different aspect of the process. This adds depth to the design and allows for a more detailed exploration of each step.
19. Iconic Pathways
Use icons to create pathways that guide the viewer through the process. These pathways can visually connect related steps and enhance the overall cohesion of the infographic.
20. Gradient Backgrounds
Experiment with gradient backgrounds to add depth and dimension to your infographic. Gradual color transitions can create a visually appealing backdrop that complements the overall design.
21. Callout Boxes for Tips or Insights
Integrate callout boxes to provide additional tips, insights, or key information related to specific steps. This not only adds value but also breaks the monotony of the main content.
22. Flowchart Style
Adopt a flowchart style for your infographic, using geometric shapes to represent decision points or outcomes. This format is particularly effective for processes that involve decision-making or branching paths.
23. Illustrative Characters
Infuse personality into your infographic by incorporating illustrative characters relevant to the process. These characters can visually represent each step, adding a human touch to the information.
24. Grid-based Layout
Organize your infographic into a grid structure for a neat and orderly presentation. This layout is especially useful when dealing with complex processes, as it provides a systematic visual arrangement.
25. Progress Bar Visualization
Include a progress bar or visual indicator to show the completion status of the process. This not only informs the viewer about their position in the sequence but also adds a sense of accomplishment.
26. Incorporate Realistic Imagery
Integrate realistic imagery or photographs that directly relate to each step of the process. This can enhance understanding and create a more visually appealing infographic.
27. Dual Pathways
Experiment with dual pathways or parallel timelines to illustrate alternative routes within the process. This approach is useful for demonstrating different outcomes based on specific decisions or actions.
Conclusion
In conclusion, the layout ideas of a process infographic templates are a critical aspect of its effectiveness. By incorporating the discussed ideas, you can elevate your infographics, making them more engaging and memorable for your audience.